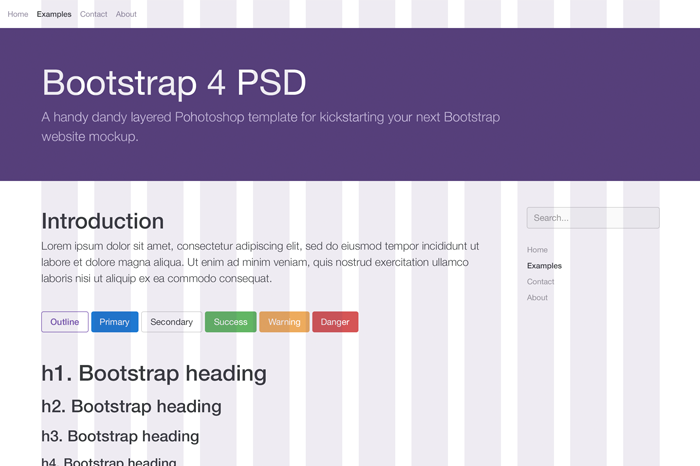
Bootstrap 4 PSD
Share
 Last week Twitter Bootstrap 4 was released. While it's still only in the alpha stage, anyone wanting to build their next website in Bootstrap 4 could use a PSD to jumpstart their Photoshop mockups. This precise PSD layout is based on Bootstrap's 12-column grid, with each element carefully aligned and true to the Bootstrap 4 Alpha release. This PSD also leverages Photoshop's Character Styles palette and has each type element as a defined style in the character palette so you can easily override Bootstrap's default font styles via the character styles palette.
Last week Twitter Bootstrap 4 was released. While it's still only in the alpha stage, anyone wanting to build their next website in Bootstrap 4 could use a PSD to jumpstart their Photoshop mockups. This precise PSD layout is based on Bootstrap's 12-column grid, with each element carefully aligned and true to the Bootstrap 4 Alpha release. This PSD also leverages Photoshop's Character Styles palette and has each type element as a defined style in the character palette so you can easily override Bootstrap's default font styles via the character styles palette.
Watch the short video on how to use the BS4 PSD.
Bootstrap 4 PSD Features:
- Retina 2X resolution
- Fully layered and editable/customizable PSD
- Designed on a grid
- Neatly organized PSD File
- Photoshop Character Styles applied
NOTE: Just like Bootstrap 4, this PSD uses several weights of the Helvetica Nueu font family. I can't include the fonts per licensing restrictions, so if you don't have the Helvetica Neue family installed on your machine, Photoshop will prompt you to assign alternate fonts when you launch the file. This template is not officially approved by the creators of Bootstrap. I created this template to help with my own projects and offer it here as a time saver for my fellow designers.